Difficulty rating: 3/10
.
Here is a Photoshop tutorial which I splashed together and I hope it will teach you how to make the best looking buttons for web design, which can then be transferred to software such as Dreamweaver. I used Photoshop CS4 for this tutorial but I believe it should work with all versions of Photoshop.
THE END RESULT:
Here is a Photoshop tutorial which I splashed together and I hope it will teach you how to make the best looking buttons for web design, which can then be transferred to software such as Dreamweaver. I used Photoshop CS4 for this tutorial but I believe it should work with all versions of Photoshop.
THE END RESULT:
Let’s begin! Open a new document approximately 500x500 in size. Select the Paint Bucket Tool (
Go to Layer > Layer Style > Blending Options. We need to edit two sections; Inner Glow and Gradient Overlay. Use the following settings:
Inner glow:
(Light Blue Colour Code: #00d2ff)
If you used my settings, you should end up with something like this:
Go to Layer > Rasterize > Shape. If you don't do this then you cannot edit the shape of the shape… If that makes sense then. It has to be done if u want your button to look somewhat different and not just a blob.
Next, select the Elliptical Marquee Tool ( ) and zoom into the left side of the button and create a small circle. About this size:
) and zoom into the left side of the button and create a small circle. About this size:

 ) and zoom into the left side of the button and create a small circle. About this size:
) and zoom into the left side of the button and create a small circle. About this size: 
When you take your hand of the click, it should look a little less like a circle and more like a cross of about 5 pixels, depending on the size of the circle.. If your button is larger, then your circle will be larger too. Like this:
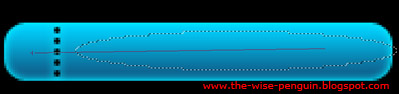
Press Delete on your keyboard. Now move the selected area down slowly with your mouse or by pressing the down arrow on your keyboard and keep pressing the Delete button when you want to create another hole. I created five holes in the shape and it looks like this:
Create a new layer. Click on Layer > New > Layer and press OK. Now, with the Elliptical Marque Tool still selected, create a circle that looks somewhat like this:
Now click on the left of the button and hold. Drag the mouse to the other side of the button (not all the way) and let go.

You should end up with this:
Deselect by click CTRL+D and adjust the layer opacity to your preference.
We are nearly done. All you need to do now is add your text!
DONE. It was THAT simple! I hope you enjoyed my first Photoshop tutorial, I will soon post an article teaching you how to use these buttons in Dreamweaver and your own website! Watch out for more Adobe Photoshop tutorials, Tips and Tricks from The Wise Penguin!
WisePenguin,













